We just launched Kombai for Email . Convert email designs to code that works even on Outlook, in a click. Check it out .
We just launched Kombai for Email . Convert email designs to code that works even on Outlook, in a click. Check it out .
Introducing Kombai
(Research Preview)
A new model trained to code email & web
designs like humans
Input your design files. Get high-quality HTML, CSS or React code in a click.
#1 DevTool on Product Hunt in 2023
Life is too short to struggle with mundane UI code. Spend less time writing styles & DOM, and more on the complex
business logic that only you can write.
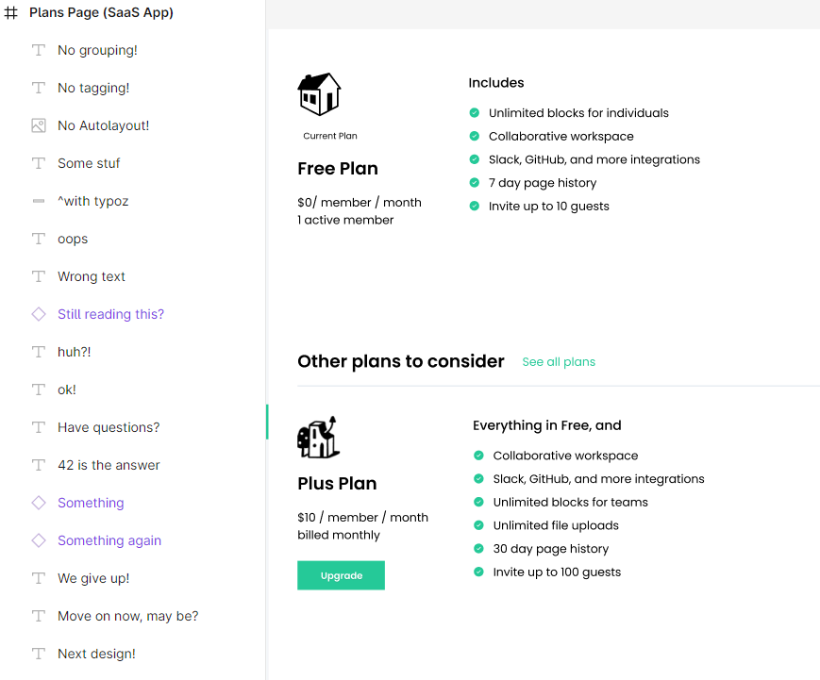
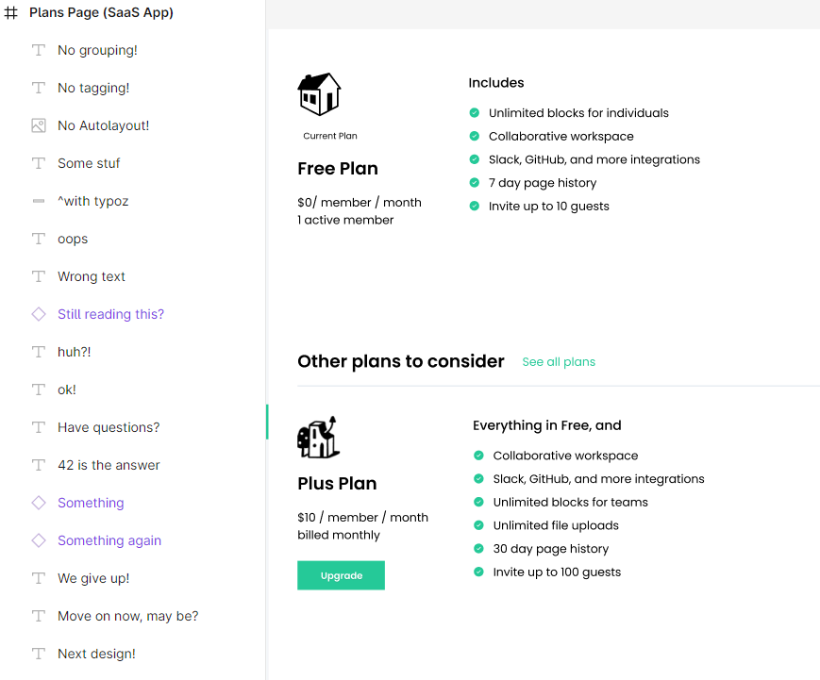
No need to tag, name, or group elements or use auto-layout.
With human-like names for classes and components.
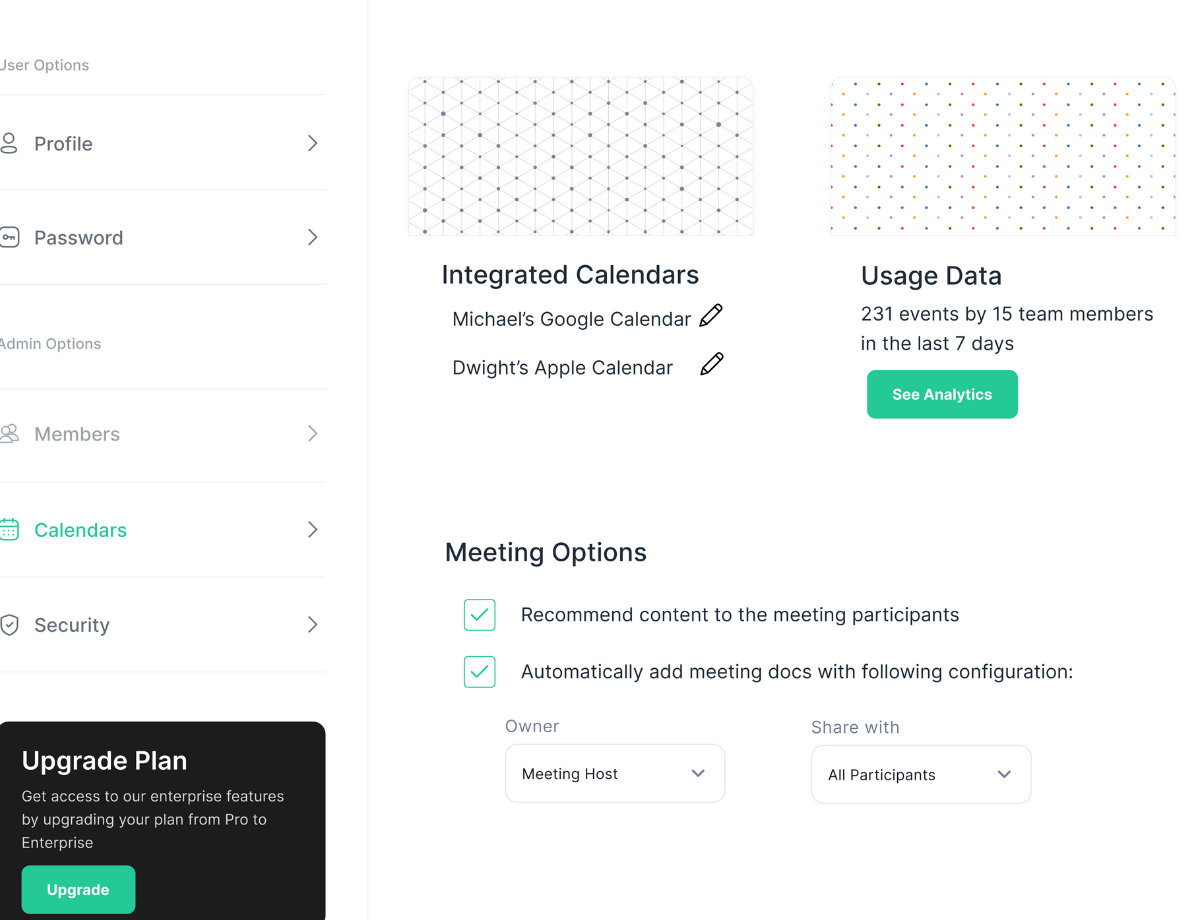
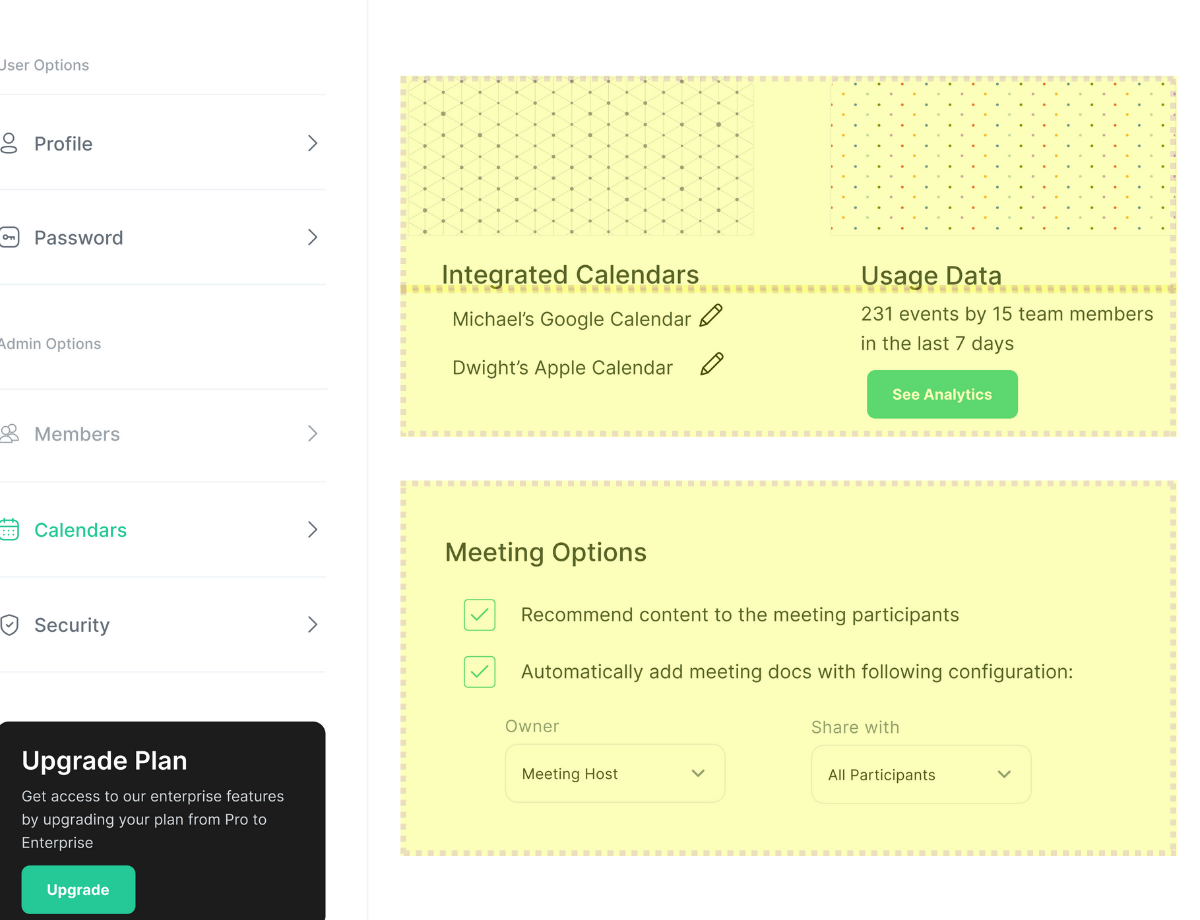
Appropriate flex-grow, flex-shrink, justify-content, align-items, gap, padding etc.
And mock data from design inputs that can be easily replaced.
Buttons, inputs, selects, checkbox, and switch using MUI Base or HTML.




Unfortunately, Figma - a great tool for designers and design-to-code handoff, does not provide much useful code for real-world developers. Though developers can get some simple CSS properties, such as color, font, borders, fixed heights, and widths, from Figma, they still need to write most of the UI code themselves (DOM structure, flex-related CSS, react components etc.). There are some Figma-to-code plugins available in the Figma marketplace. But they only generate "spaghetti code", often with fixed dimensions & positions in CSS, that are unsuitable for modern responsive applications. Their code outputs also tend to be very hard to read and modify (think unnatural div structures, lots of unnecessary codes, no meaningful class names, etc.)
No. You do not have to tag, name, or group design elements in any specific way or use auto-layout. Kombai is trained to create code based on what the design would “look like” to a developer.
Kombai is an ensemble of deep learning and heuristics models, each purpose-built for a specific sub-task of interpreting UI designs and generating UI code from the derived interpretation. The models have been trained to emulate the implicit and explicit inferences made by developers while building UI code from designs. You can read more about our technology here.
Yes. Because none of the existing LLMs/ GenAI models can understand UI designs, we had to spend the last 15 months building and training purpose-built models from scratch. We use public LLMs to improve some parts of the code, but 95%+ of Kombai’s code output come from it’s purpose-built models.
Currently, Kombai generates React and HTML + CSS Codes. You can also choose to get the CSS output either in vanilla CSS or tailwind. Many of our early users have also been able to use Kombai with non-React frameworks, like Vue, Svelte, Angular, and Django, by taking our HTML + CSS output and modifying it minimally as per their frameworks of choice. Usually, ChatGPT is fairly good at converting Kombai's generated code to other frameworks or languages. 🙂
Kombai is currently in “public research preview” and is free to use for individual developers.
As a generative model, Kombai doesn’t follow strictly rule-based boundaries. At times, it can produce incorrect outputs, particularly in cases where • the design is ambiguous, i.e., there are not enough visual cues in the design for Kombai to derive the right inferences with high confidence • there are “unnatural” deviations in the visual aspects of a design, e.g., spacing and alignment, by a margin bigger than the models’ acquired fault tolerance In such cases, you can try regenerating the code using the “regenerate button” in the app. If that doesn’t work either, • you can try to nudge the model using “design prompt engineering”, similar to how you’d prompt engineer texts to steer ChatGPT or Claude. Read this guide for more details and examples
Are you one of the folks who directly jump (or perhaps, Vim: G ?) to the end of the page? Or, maybe, you are still undecided about taking
Kombai for a spin? Either way, here are the Call-to-Actions for you again!
TL;DR: Please try us. In case you don’t have a design ready, we have a bunch of examples that you can try in a click.